Оглавление:
В этой статье рассказано о большой коллекции анимации CSS для применения к блокам, картинкам, кнопкам и иным объектам с примерами и готовым кодом CSS для копирования и использования на ваших сайтах. Всего представлено 10 коллекций.

10 коллекций анимации CSS
По названию коллекции, каждому знакомому с CSS или знающему английский язык, не сложно догадаться о вариантах анимации CSS в каждой главе коллекции.
- scale up
- scale down
- rotate
- rotate and scale
- swing
- slide
- shadow
- tracking in/out
- blur
- special
Как пользоваться коллекцией
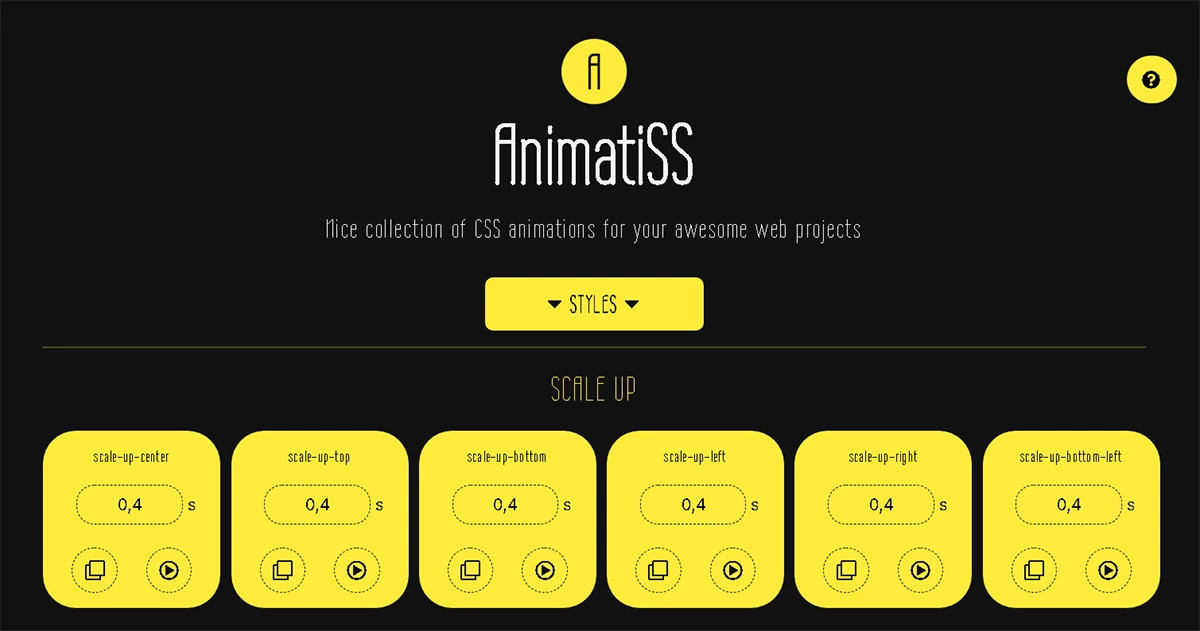
Перейдите на сайт с примерами и готовым кодом анимации CSS, где вы сможете настроить и скопировать код нужного вам решения.С помощью желтой кнопки STYLES можно выбрать интересующую коллекцию. Нажав на название коллекции, мы перейдем на страницу с примерами анимации, где сможем скопировать готовый код CSS.

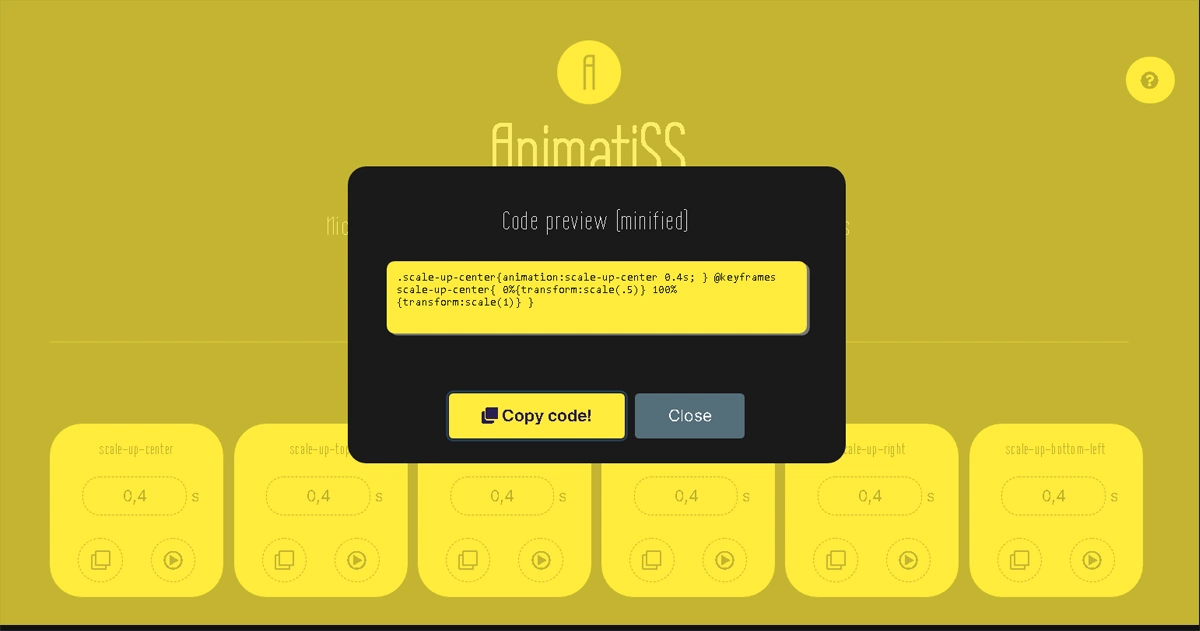
Пример кода анимации CSS
Пример скопированного кода из коллекции SCALE UP.
.scale-up-center{animation:scale-up-center 0.4s; }
@keyframes scale-up-center{ 0%{transform:scale(.5)} 100%{transform:scale(1)} }
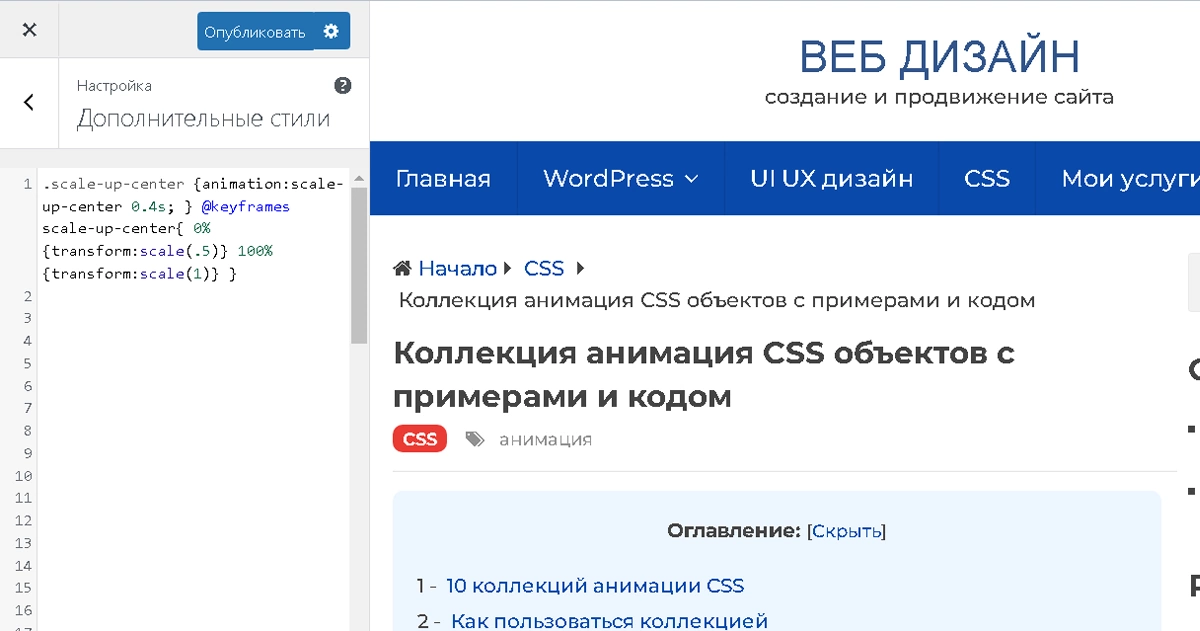
Как использовать полученный код CSS
Чтобы анимация заработала на вашем сайте, достаточно вставить скопированный код в файл стилей вашего сайта.
На сайте WordPress это можно сделать в режиме Настройка, если в шаблоне вашего сайте не предусмотрен блок настроек для CSS. Разместите код и сохраните изменения нажав кнопку Опубликовать.

Далее, необходимо присвоить класс тому объекту (или объектам) на вашем сайте, которые вы хотите немного оживить с помощью анимации. Класс нужно взять из скопированного кода. В нашем примере это scale-up-center.
Настройки
Вариант настройки нам позволяет изменить скорость (плавность) анимации CSS. Эта настройка есть в каждом блоке примера. Потестируйте разную скорость и получив необходимый результат, копируйте получившийся код.
Итоги
Анимацию CSS чаще всего можно встретить в блоках Landing Page, но и на прочих сайтах она находит применение. Важно понимать, где анимация действительно помогает нам удержать посетителя или помочь ему не пропустить полезный контент, а где она будет только мешать. Не переусердствуйте с анимацией. Страница сайта не должна превратится в сплошное мельтешение кнопок, блоков и картинок. Во всем нужна мера.