Оглавление:
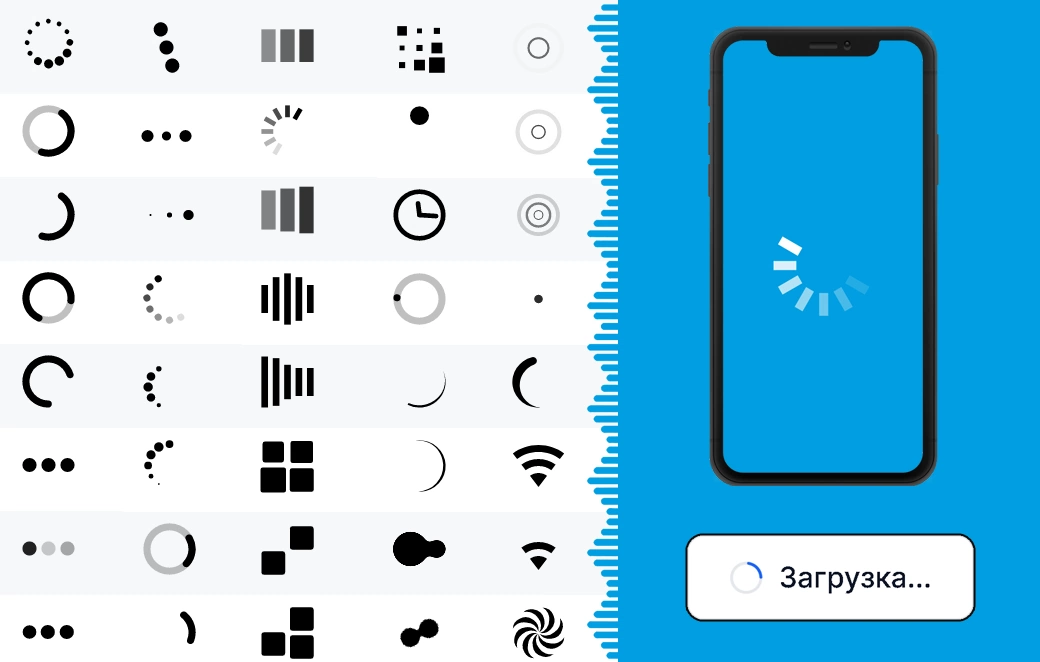
Элемент spinner svg можно использовать в качестве индикатора загрузки, когда страница сайта загружает все необходимые компоненты. Spinner svg это анимированное изображение, которому можно задать цвет, размер и с помощью CSS прописать правила выравнивания относительно страницы или объекта, в случае его встраивания в него.

Цвет spinner
Цвет spinner можно менять, используя CSS-свойство fill. По умолчанию цвет спинера - черный. С помощью CSS можно также задать изменение цвета SVG при наведении на него курсора.
Размер
Так же с помощью CSS-свойства width и height можно менять размер SVG элемента.

Выравнивание
Так как spinner SVG является HTML-элементом, так же с помощью CSS мы можем выровнять его по центру, или правой и левой стороне. Это важно при использовании внутри элементов html страницы или приложения.
Кнопки и приложения
Spinner можно использовать внутри элементов, таких как кнопки на сайте или в приложениях для мобильных платформ.
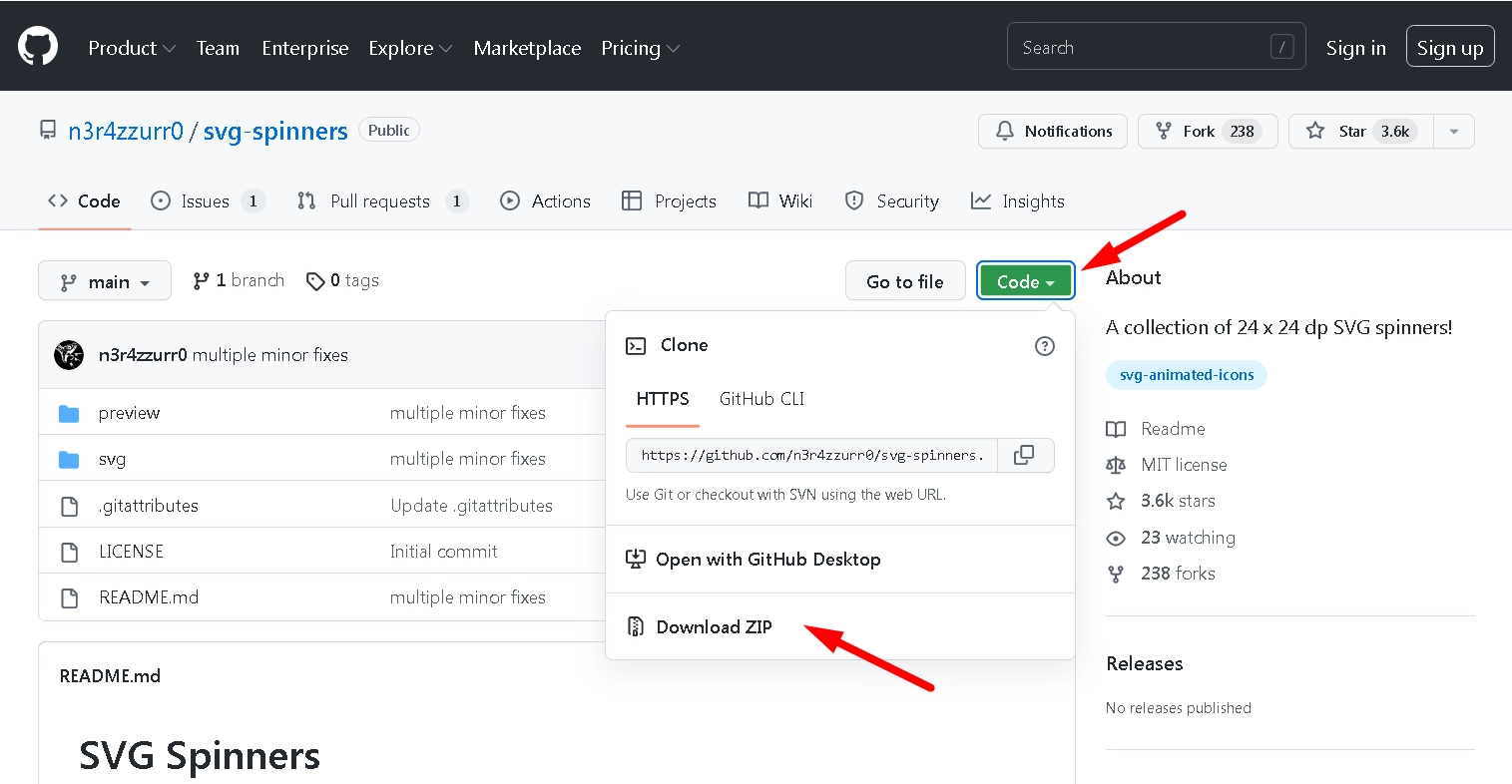
Как скачать с Github
Чтобы скачать с Github коллекцию спинеров SVG, нужно нажать кнопку Code и в от крывшемся меню выбрать пункт Download ZIP. Вы получите архив с файлами.

Генератор spinner svg
Если вам недостаточно готовых SVG спинеров, то вот вам генератор HOLA SVG. Он предлагает существенно меньше вариантов фигур, но гораздо больше в плане анимации. Анимация применяется как к составным элементам фигур, так и ко всему объекту: вращение, масштабирование, движение и др.
Библиотека Loaders
Вот еще довольно приличная библиотека Loaders. Чтобы быстрее приступить к использованию, нажмите на понравившийся спинер, чтобы перейти в окно с HTML и CSS кодом. Разместите HTML код в нужном месте сайта и добавьте код CSS в таблицу стилей сайта.