Оглавление:
Slider Revolution один из самых функциональных плагинов слайдера для сайта на WordPress. Уже то, что в большинстве шаблонов представленных на ThemeForest используется этот слайдер, говорит в его пользу. Плагин также хорош, как и сложен из-за большого количества настроек и видов используемых элементов.
Кроме того, мы можем корректировать поведение каждого элемента при просмотре страницы на котором выводится слайдер, на разных устройствах. Например на компьютере и смартфоне.
Slider Revolution для лендинга и визитки
Сегодня мы рассмотрим задачу, как скрыть или показать элемент в Slider Revolution. Если у вас лендинг или визитка на WordPress, это может быть актуальным. Так как основой этих видов сайта, обычно является главная страница, а Slider Revolution первым экраном на главной странице.
Обычно, наряду с УТП на слайдере размещается форма обратной связи, для сбора заявок. Но данная форма хороша только в для просмотра на мониторе компьютера и совсем не нужна в мобильной версии сайта.
Необходимо заменить ее на кнопку, что сделает размещение элементов компактным не утратив функциональности и заложенного в слайдер сценария.
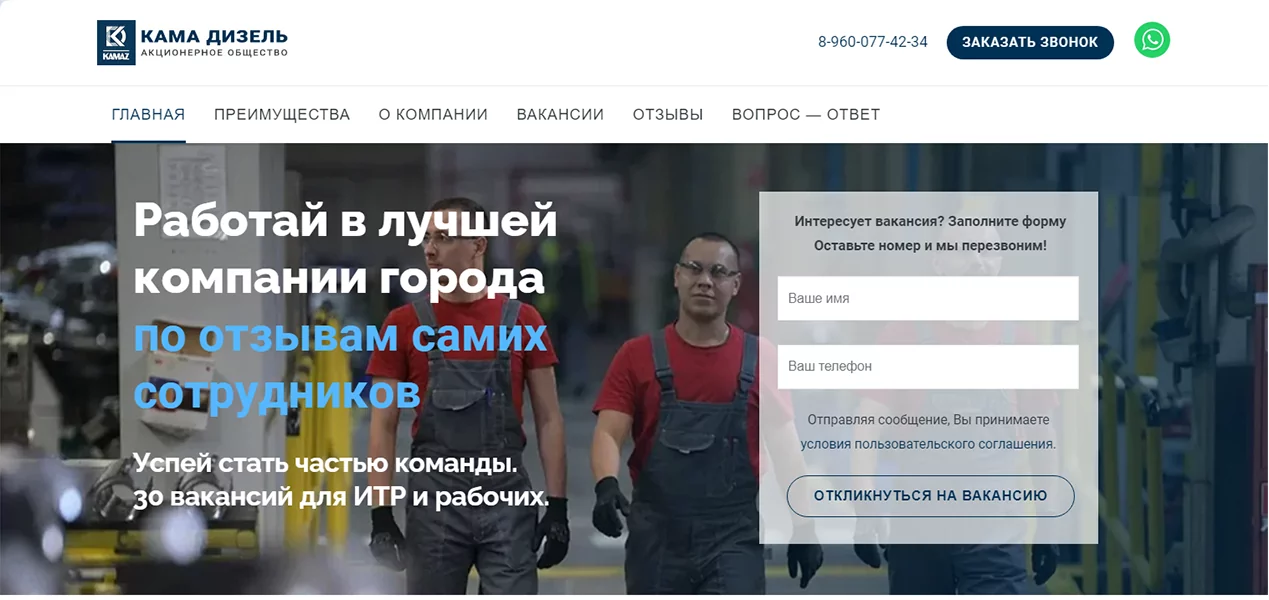
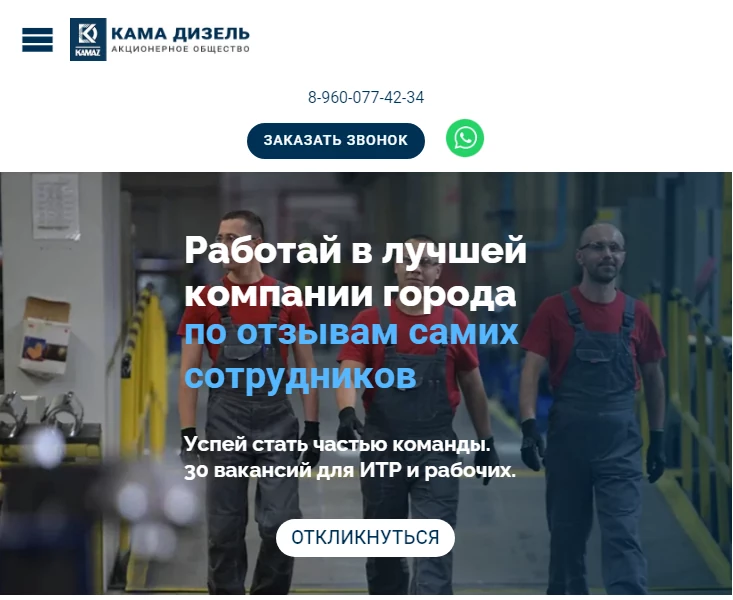
Рабочий пример слайдера приведен ниже:

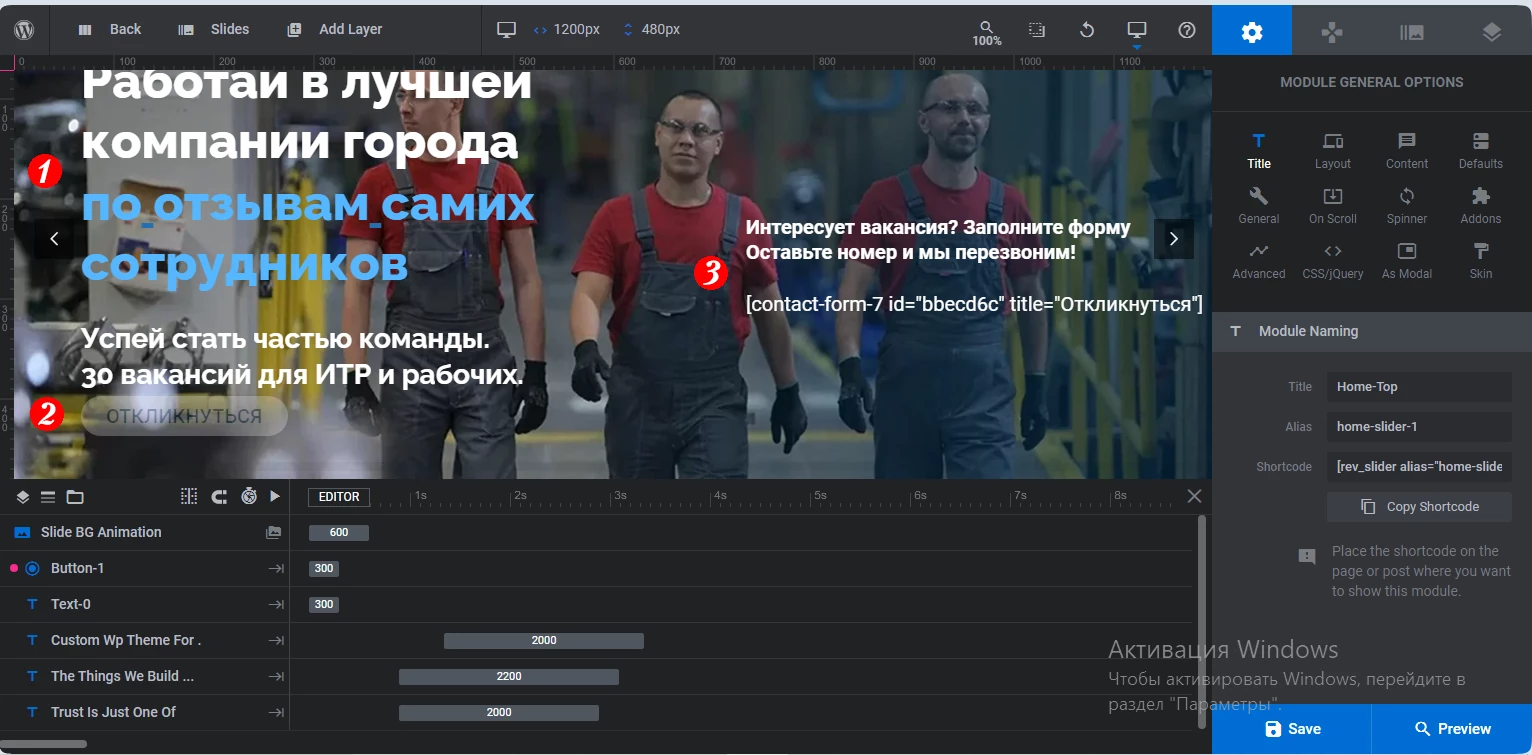
Варианты сценария слайдера для разных устройств
На скрине выше вариант сценария слайдера Slider Revolution для компьютера. Для мобильной версии в Slider Revolution потребуется настройка положения всех элементов и сокрытие одних и отображение других.
Для мобильной версии слайд может выглядеть так:

Как видим - форма исчезла, но появилась кнопка.
Сценарий у кнопки может быть любой. Например, она может вызывать всплывающее попап окно с нашей формой или быть ссылкой. Для мобильной версии, лучше реализовать переход по якорной ссылке к блоку с формой на той же странице.
Таким образом для данного сценария, необходимо разместить три элемента в слайдере: текст УТП, форма и кнопка. В данном случае, кнопка будет появляться в мобильной версии, а форма, напротив - исчезать.
Так выглядит рассматриваемый пример слайда Slider Revolution:

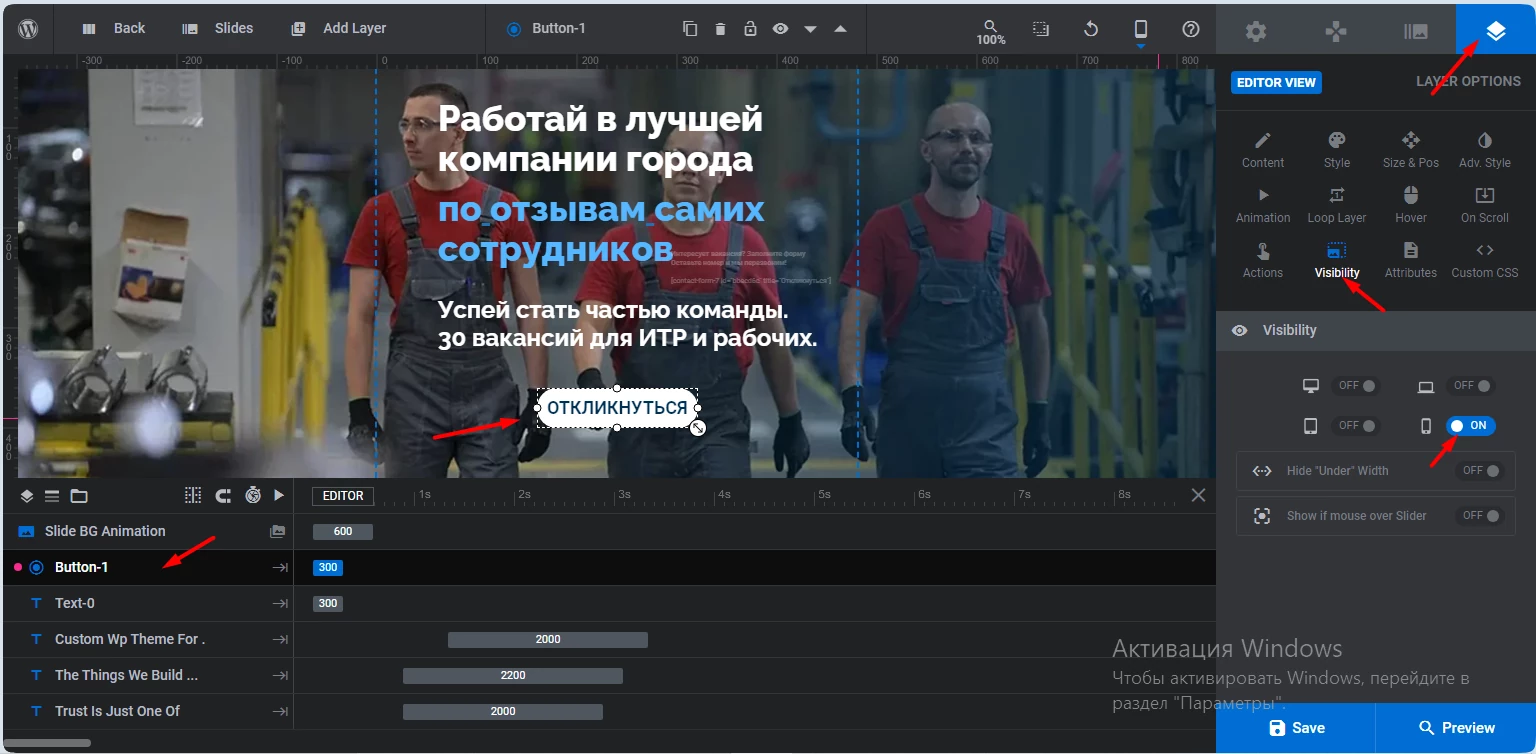
Настройки чтобы скрыть или показать элемент в Slider Revolution
Как видите на скрине ниже, достаточно выделить нужный элемент (кнопка, форма и пр.) и задать ему правила "поведения" на различных устройствах. Вкладки и пункты меню и настроек указаны стрелками.

Ниже есть еще настройка Скрыть при ширине и Показывать при наведении курсора мыши на ползунок, но я их не тестировал, так как не было нужды.
В заключении
Эта статья не для того, чтобы научить кого-то, а скорее для памятки. Настроек в плагине много, а используется слайдер не на всех сайтах. Поэтому, чтобы просто не забыть или долго не искать, появился этот пост - как скрыть или показать элемент в Slider Revolution. Если вам пригодилось - хорошо, а на нет и суда нет.